How To Create Mockup Screens In Visio
Simply download and install the appropriate template below and you ll be creating exact replicas of crm forms in no time.
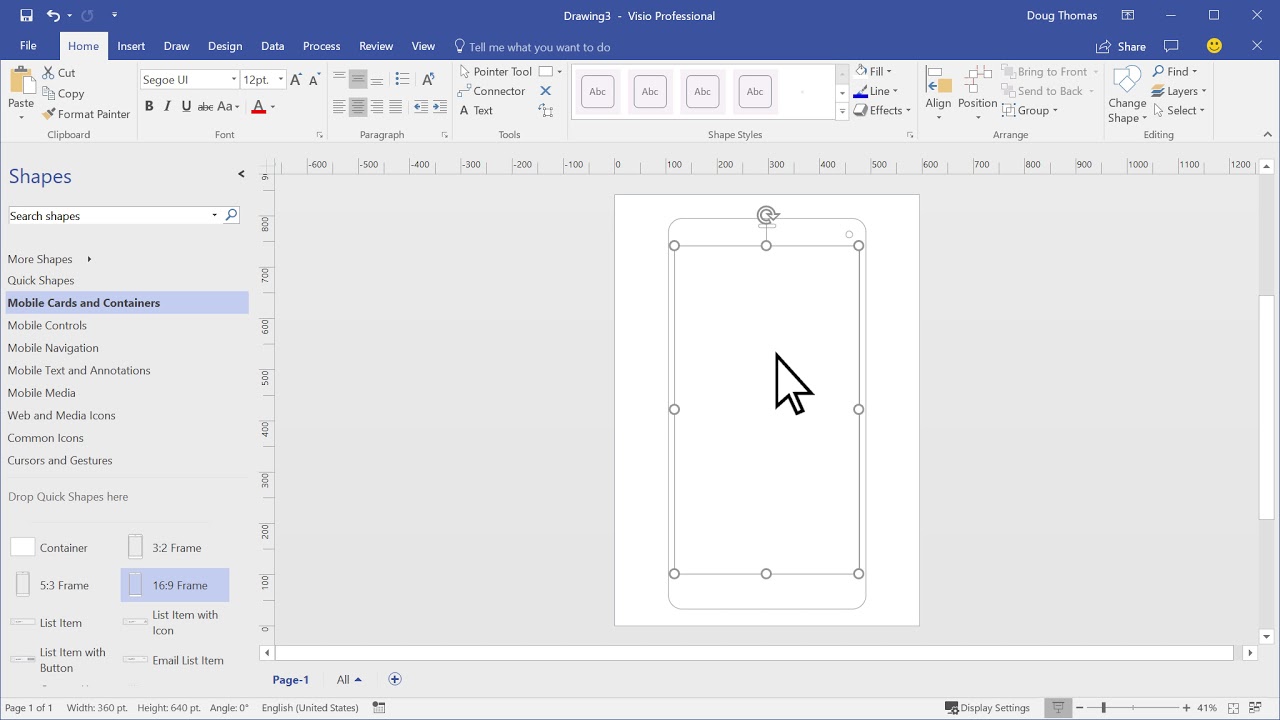
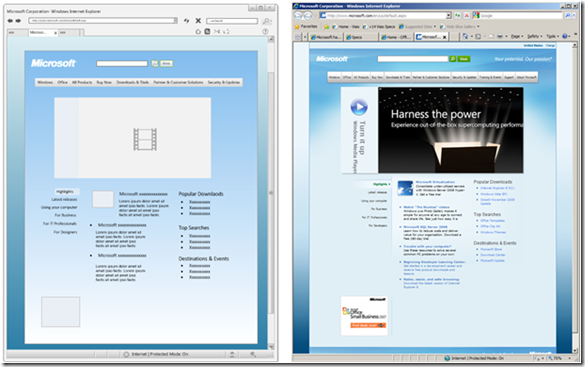
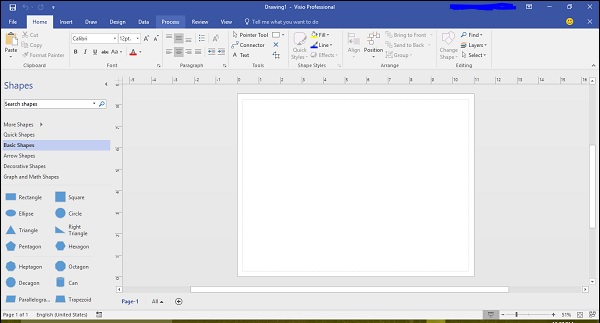
How to create mockup screens in visio. I know i can create these using visual studio but i would rather use a graphics tool if possible. Create two rectangle boxes by right clicking on the rectangle box shape and dragging the shape over to the drawing area twice. I would like to use visio to mockup a few asp net interfaces that i can share with a client.
Resize each box to fit one half of the main body box. Then drag and drop captures from the recent captures tray directly on top of the full page capture. Expecting a screen mockup to communicate functionality.
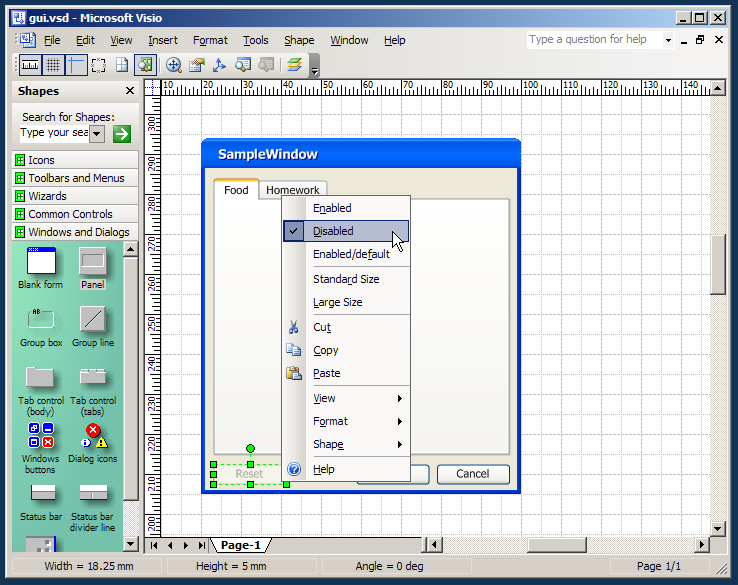
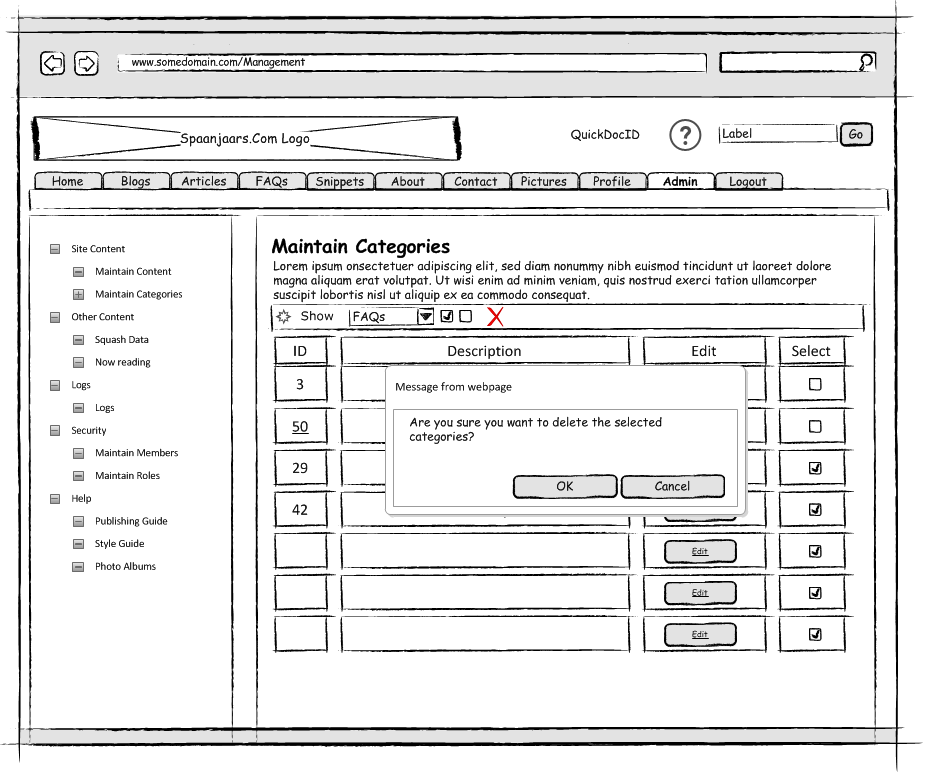
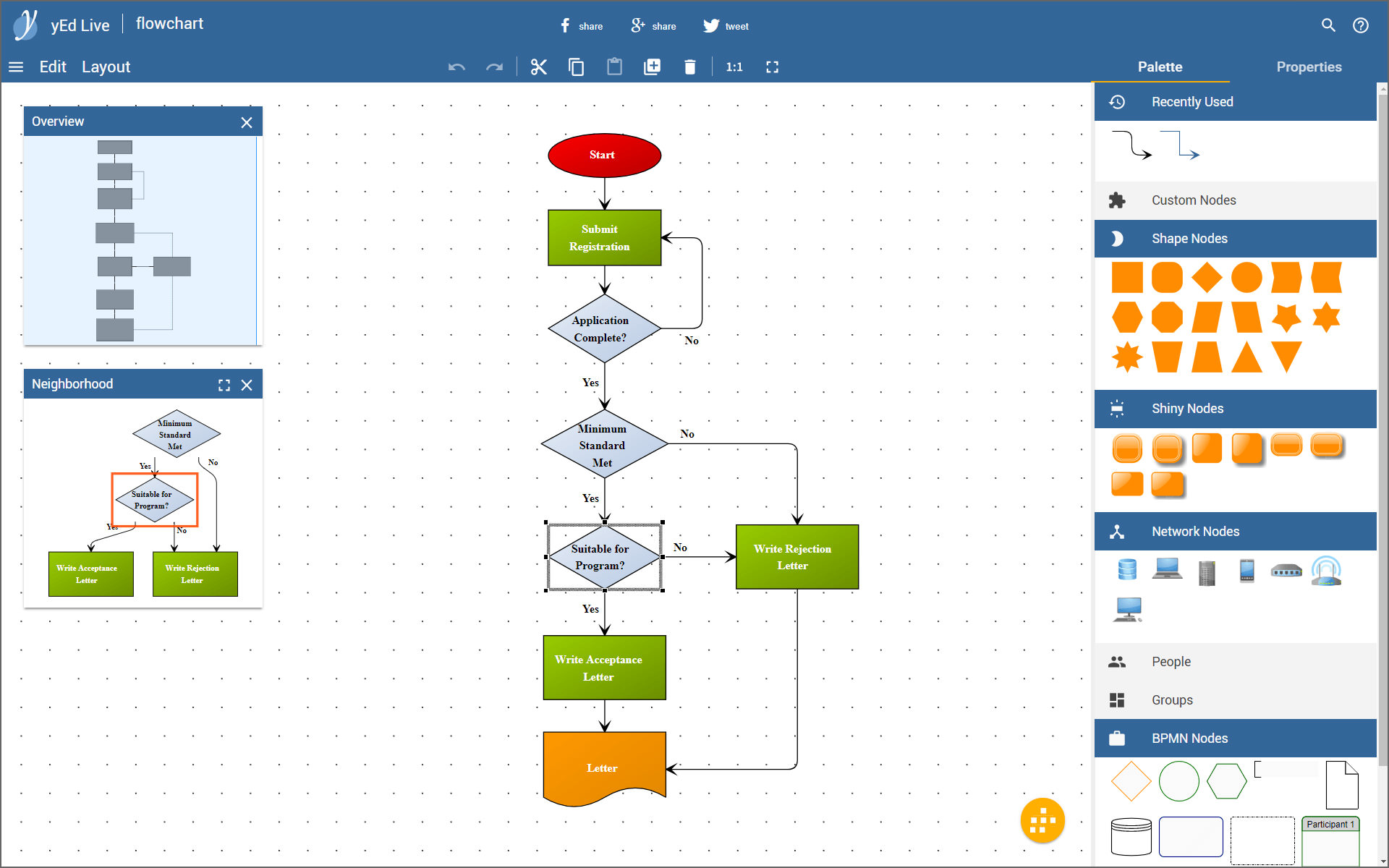
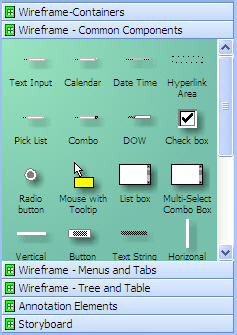
Start by selecting the initial full page capture. But it is less known that among this diagramming powerness there is also specific funtionality that allows to create your own mockups wireframes or prototypes for software development. Design your application form using the common controls and shapes found in the stencils on the left.
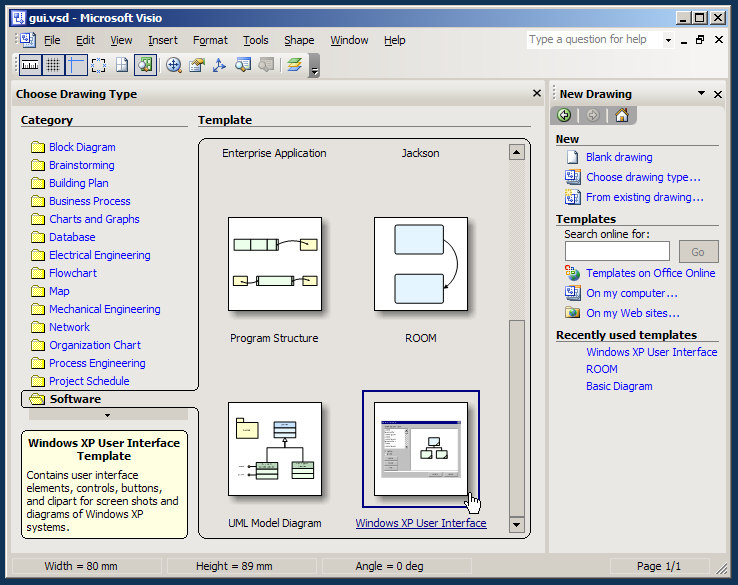
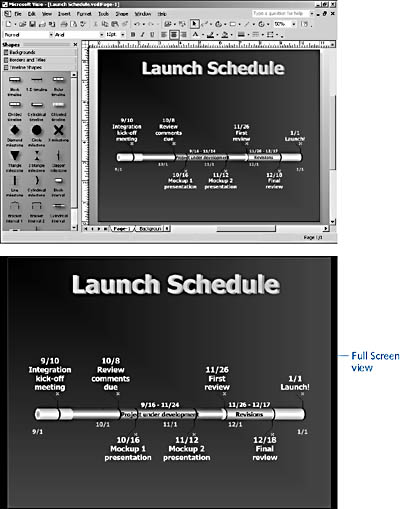
Ui designers new to mockups might make these all too common blunders. I have visio 2007 that came with ms office and i do not have any software or database templates. When you first start visio the choose drawing type screen appears.
From there you can click and drag to rearrange the captures and position them to fit your desired layout. After that click on dialogs us units then click and drag dialog form to the middle of the page. Move each box to fit adjacent to each other inside the main body box.
Remember screen mockups look great but they re just a series of isolated images at the end of the day. Drag a form first followed by some buttons and panels. They can t capture the complexity of a website or app s experience.